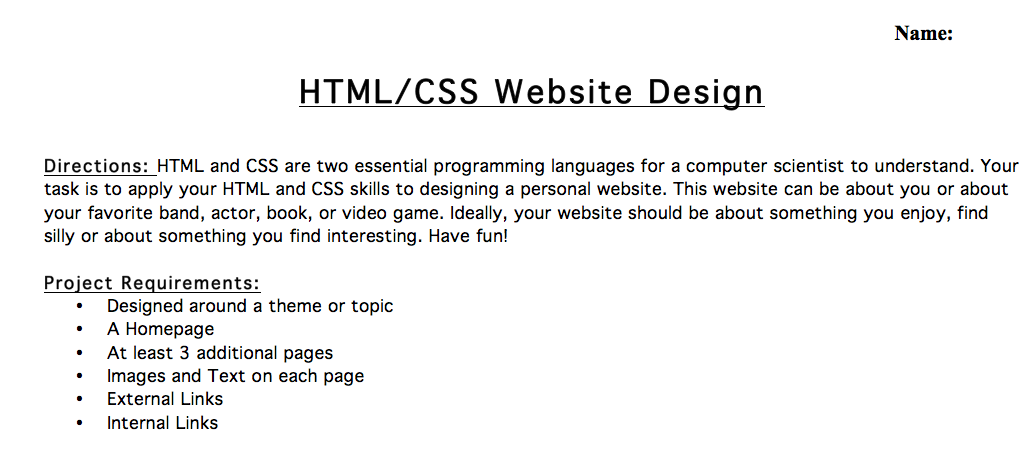
All about ___________!!! HTML Project
Project Overview & Rubric
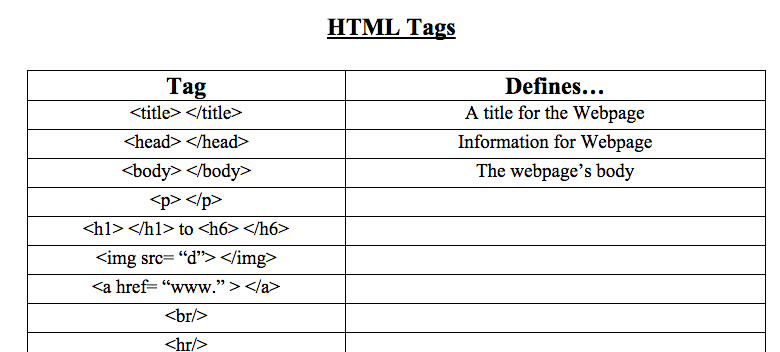
HTML Lessons
|
As we continue our adventure into web design, we are going to begin to head down different paths and will travel at different speeds. The following are online lessons and tasks to complete as you learn more about web design.
Code Academy, one of our resources, allows you to create an account with your Gmail. Be sure to create this free account, so you can watch your progress. Submit each task emailing a zip file to [email protected]. You can watch the video to the right for help submitting each task. |
Task 1: Create a webpage about your favorite movie. The webpage should include:
– Title of your favorite movie
– Four Images of varying sizes
– A Link to Movie’s IMDB Page
– Challenge: Align each picture differently
– Title of your favorite movie
– Four Images of varying sizes
– A Link to Movie’s IMDB Page
– Challenge: Align each picture differently
Lesson 2: Click on the Code Academy link below. In the lesson you will learn about creating lists, changing fonts, and much more! Be sure to keep track of the different tags you are learning in your journal.
Task 2: Apply what you learned in Lesson 2 to your Movie Webpage by adding lists, changing font style, and adding an interesting background color.
Lesson 3: Click on the Code Academy link below. In the lesson you will learn about the usefulness of creating tables! Be sure to keep track of the different tags you are learning in your journal.
Task 3: The skills you learned in Lesson #3 get so much closer to creating a modern webpage! Modify your Movie Webpage to include:
|